大學生之家,大學生資訊發布平臺
- HTML5 SSE
- HTML5 服務器發送事件(Server-Sent Events)
- 計算機學習 2025-04-01 關注:29
- HTML5 Web Workers
- web worker 是運行在后臺的 JavaScript,不會影響頁面的性能,更好的解釋是,你可以使用web worker提供的一種簡單的方法來為web內容在后臺線程中運行腳本
- 計算機學習 2025-03-31 關注:33
- HTML5 應用程序緩存
- 使用 HTML5,通過創建 cache manifest 文件,可以輕松地創建 web 應用的離線版本。這意味著,你可以在沒有網絡連接的情況下進行訪問。
- 計算機學習 2025-03-31 關注:27
- HTML5 Web SQL
- Web SQL 是在瀏覽器上模擬數據庫,可以使用JS來操作SQL完成對數據的讀寫。
- 計算機學習 2025-03-31 關注:28
- HTML5 Web 存儲
- 在HTML5之前,主要是使用cookies存儲,cookies的缺點有:需要在請求頭上帶著數據,存儲大小不過,在4k之內。
- 計算機學習 2025-03-31 關注:30
- HTML5 語義元素
- 一個語義元素能夠清楚的描述其意義給瀏覽器和開發者。
- 計算機學習 2025-03-31 關注:26
- HTML5 表單屬性
- 在之前的章節內容中,我們介紹了HTML5表單元素,進一步的,在本節內容中,你會了解到HTML5的表單屬性。
- 計算機學習 2025-03-31 關注:30
- HTML5 表單元素
- 注意:不是所有的瀏覽器都支持HTML5 新的表單元素,但是你可以在使用它們,即使瀏覽器不支持表單屬性,仍然可以顯示為常規的表單元素。
- 計算機學習 2025-03-31 關注:27
- HTML5 Input 類型
- 在本站的HTML教程中,你應該已經了解過HTML表單輸入類型了,而在本節的內容中,我們將介紹HTML5中新增的一些表單類型!
- 計算機學習 2025-03-31 關注:24
- HTML5 Audio(音頻)
- 通過使用HTML5中的audio功能,你可以實現與flash相同的功能,即回放、跳轉、緩沖等。
- 計算機學習 2025-03-31 關注:31
- HTML5 Video(視頻)
- 在本節內容中,你將了解到在HTML5中視頻是如何工作的、主流瀏覽器支持的視頻格式以及如何對網頁中的視頻進行控制。
- 計算機學習 2025-03-31 關注:23
- HTML5 地理定位
- HTML5 Geolocation(地理定位)用于定位用戶的位置。
- 計算機學習 2025-03-30 關注:32
- HTML5 拖放
- 拖放的目的是可以讓你將某個對象放置到你想要放置的位置。
- 計算機學習 2025-03-30 關注:32
- HTML5 MathML
- MathML 與 HTML相似度很高,但是比較繁瑣。它繼承了角括號和雙標簽(<標簽>內容)的用法。
- 計算機學習 2025-03-30 關注:33
- HTML5 內聯 SVG
- SVG表示可縮放矢量圖形,是基于可擴展標記語言(標準通用標記語言的子集),用于描述二維矢量圖形的一種圖形格式,它在2003年1月14日成為W3C推薦標準。
- 計算機學習 2025-03-30 關注:26
- HTML5 Canvas
- 計算機學習 2025-03-30 關注:33
- HTML5 新元素
- 自1999年以后HTML 4.01 已經改變了很多,今天,在HTML 4.01中的幾個已經被廢棄,這些元素在HTML5中已經被刪除或重新定義。
- 計算機學習 2025-03-30 關注:33
- CSS 總結
- 你已經學習了CSS,下一步學習什么呢?
- 計算機學習 2025-03-30 關注:30
- CSS 屬性選擇器
- 顧名思義,CSS 屬性選擇器就是指可以根據元素的屬性以及屬性值來選擇元素。
- 計算機學習 2025-03-30 關注:37
- CSS 媒體類型
- 媒體類型允許你指定文件將如何在不同媒體呈現。該文件可以以不同的方式顯示在屏幕上,在紙張上,或聽覺瀏覽器等等。
- 計算機學習 2025-03-30 關注:35
- CSS 圖像拼合技術
- 有許多圖像的網頁可能需要很長的時間來加載和生成多個服務器的請求。
- 計算機學習 2025-03-30 關注:27
- CSS 圖像透明/不透明
- 注意:CSS Opacity屬性是W3C的CSS3建議的一部分。
- 計算機學習 2025-03-29 關注:31
- CSS 圖片廊
- CSS 圖片廊
- 計算機學習 2025-03-29 關注:25
- CSS 下拉菜單
- 使用 CSS 創建一個鼠標移動上去后顯示下拉菜單的效果。
- 計算機學習 2025-03-29 關注:28
- CSS 導航欄
- 熟練使用導航欄,對于任何網站都非常重要。
- 計算機學習 2025-03-29 關注:28
- CSS 偽元素
- CSS偽元素是用來添加一些選擇器的特殊效果。
- 計算機學習 2025-03-29 關注:30
- CSS 組合選擇符
- CSS 組合選擇符可以讓你直觀的明白選擇器與選擇器之間的關系。
- 計算機學習 2025-03-29 關注:24
- CSS Float(浮動)
- CSS float 屬性定義元素在哪個方向浮動,浮動元素會生成一個塊級框,直到該塊級框的外邊緣碰到包含框或者其他的浮動框為止。
- 計算機學習 2025-03-29 關注:26
- CSS 水平對齊(Horizontal Align)
- 關于 CSS 中元素的水平對齊(Horizontal Align),你可以使用多種屬性來進行設置。
- 計算機學習 2025-03-29 關注:23
- CSS Positioning(定位)
- CSS position 屬性,允許您將布局的一部分與另一部分重疊,還可以完成多年來通常需要使用多個表格才能完成的任務。
- 計算機學習 2025-03-29 關注:25
- CSS Display(顯示) 與 Visibility(可見性)
- CSS display 屬性和 visibility屬性都可以用來隱藏某個元素,但是這兩個屬性有不同的定義,請詳細閱讀以下內容。
- 計算機學習 2025-03-29 關注:23
- CSS 尺寸 (Dimension)
- CSS 尺寸 (Dimension) 屬性允許你控制元素的高度和寬度。同樣,它允許你增加行間距。
- 計算機學習 2025-03-28 關注:32
- CSS 分組和嵌套
- 為了盡量減少代碼,你可以使用分組選擇器。
- 計算機學習 2025-03-28 關注:28
- CSS Padding(填充)
- 當元素的 Padding(填充)(內邊距)被清除時,所"釋放"的區域將會受到元素背景顏色的填充。
- 計算機學習 2025-03-28 關注:27
- CSS Margin(外邊距)
- margin清除周圍的元素(外邊框)的區域。margin沒有背景顏色,是完全透明的
- 計算機學習 2025-03-28 關注:31
- CSS 輪廓(outline)屬性
- 輪廓(outline)是繪制于元素周圍的一條線,位于邊框邊緣的外圍,可起到突出元素的作用。
- 計算機學習 2025-03-28 關注:26
- CSS Border(邊框)
- CSS 邊框 (border) 可以是圍繞元素內容和內邊距的一條或多條線,對于這些線條,您可以自定義它們的樣式、寬度以及顏色。
- 計算機學習 2025-03-28 關注:42
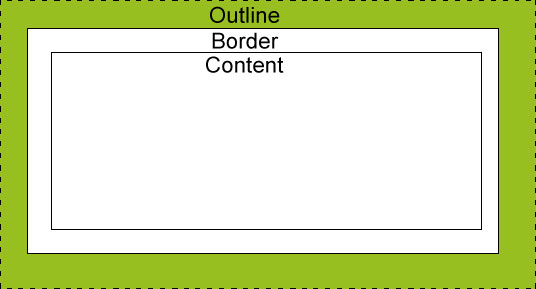
- CSS 盒子模型
- 所有HTML元素可以看作盒子,在CSS中,"box model"這一術語是用來設計和布局時使用。
- 計算機學習 2025-03-28 關注:26
- CSS Table(表格)
- 垂直對齊屬性設置垂直對齊,比如頂部,底部或中間:
- 計算機學習 2025-03-28 關注:30
- CSS 列表樣式(ul)
- 在單個屬性中可以指定所有的列表屬性。這就是所謂的縮寫屬性。
- 計算機學習 2025-03-28 關注:37
- CSS 鏈接(link)
- 特別的鏈接,可以有不同的樣式,這取決于他們是什么狀態。
- 計算機學習 2025-03-28 關注:27
- CSS Fonts(字體)
- CSS字體屬性定義字體,加粗,大小,文字樣式。
- 計算機學習 2025-03-27 關注:29
- CSS Text(文本)
- 通過CSS的Text屬性,你可以改變頁面中文本的顏色、字符間距、對齊文本、裝飾文本、對文本進行縮進等等,你可以觀察下述的一段簡單的應用了CSS文本格式的段落。
- 計算機學習 2025-03-27 關注:24
- CSS 背景(Backgrounds)
- CSS 背景屬性用于定義HTML元素的背景。
- 計算機學習 2025-03-27 關注:28
- CSS 創建
- 當讀到一個樣式表時,瀏覽器會根據它來格式化 HTML 文檔。
- 計算機學習 2025-03-27 關注:23
- CSS Id 和 Class選擇器
- 如果你要在HTML元素中設置CSS樣式,你需要在元素中設置"id" 和 "class"選擇器。
- 計算機學習 2025-03-27 關注:21
- CSS 語法
- CSS聲明總是以分號(;)結束,聲明組以大括號({})括起來:
- 計算機學習 2025-03-27 關注:17
- css layer-background-image
- layer-background-image : none | url (url)
- 計算機學習 2025-03-27 關注:25
- css layer-background-color
- layer-background-color : transparent | color
- 計算機學習 2025-03-27 關注:29
- css background-repeat
- background-repeat : repeat | no-repeat | repeat-x | repeat-y
- 計算機學習 2025-03-27 關注:23
- css background-positionY
- 設置或檢索對象的背景圖像縱坐標位置。必須先指定background-image屬性。默認值為:0%。
- 計算機學習 2025-03-27 關注:26
- css background-positionX
- background-positionX : length | left | center | right
- 計算機學習 2025-03-27 關注:25
- css background-position背景位置
- 設置或檢索對象的背景圖像位置。必須先指定background-image屬性。默認值為:(0% 0%)。
- 計算機學習 2025-03-26 關注:37
- css background-image背景圖片
- 對應的腳本特性為backgroundImage。請參閱我編寫的其他書目。
- 計算機學習 2025-03-26 關注:43
- css background-color背景顏色
- 對應的腳本特性為backgroundColor。請參閱我編寫的其他書目。
- 計算機學習 2025-03-26 關注:23
- css background-attachment
- html { background-image: url("anasazi.tif"); background-attachment: fixed; }
- 計算機學習 2025-03-26 關注:25
- css background背景的使用
- 如使用該復合屬性定義其單個參數,則其他參數的默認值將無條件覆蓋各自對應的單個屬性設置。
- 計算機學習 2025-03-26 關注:25
- css Background屬性
- CSS Background Properties 背景屬性
- 計算機學習 2025-03-26 關注:30
- css layout-grid-type
- layout-grid-type : loose | strict | fixed
- 計算機學習 2025-03-26 關注:27
- css layout-grid-mode
- layout-grid-mode : both | line | char | none
- 計算機學習 2025-03-26 關注:30