大學生新聞網,大學生新聞發布平臺
CSS Padding(填充)
CSS Padding(填充)
CSS Padding(填充)屬性定義元素邊框與元素內容之間的空間。
Padding(填充)
當元素的 Padding(填充)(內邊距)被清除時,所"釋放"的區域將會受到元素背景顏色的填充。
單獨使用填充屬性可以改變上下左右的填充。縮寫填充屬性也可以使用,一旦改變一切都改變。
可能的值
值 說明
length 定義一個固定的填充(像素, pt, em,等)
% 使用百分比值定義一個填充
提示:CSS padding 屬性可以使用長度值或百分比值,但與 margin 屬性不同,它不允許使用負值。
內邊距的百分比數值
CSS padding 屬性的百分比數值是相對于其父元素的 width 計算的,如果改變了父元素的 width,則它們也會改變。
以下是將段落的內邊距設置為父元素 width 的 20% 的示例:
p {padding: 20%;}
假設一個段落的父元素是 div 元素,那么它的 padding 的 width 計算是根據 div 進行的:
<div style="width: 200px;">
<p>This paragragh is contained within a DIV that has a width of 200 pixels.</p>
</div>
注意:上下內邊距與左右內邊距一致,即上下內邊距的百分數會相對于父元素寬度設置,而不是相對于高度。
填充- 單邊內邊距屬性
在CSS中,它可以指定不同的側面不同的填充:
實例
padding-top:25px;
padding-bottom:25px;
padding-right:50px;
padding-left:50px;
填充 - 簡寫屬性
為了縮短代碼,它可以在一個屬性中指定的所有填充屬性。
這就是所謂的縮寫屬性。所有的填充屬性的縮寫屬性是"padding":
實例
padding:25px 50px;
嘗試一下 »
Padding屬性,可以有一到四個值。
padding:25px 50px 75px 100px;
上填充為25px
右填充為50px
下填充為75px
左填充為100px
padding:25px 50px 75px;
上填充為25px
左右填充為50px
下填充為75px
padding:25px 50px;
上下填充為25px
左右填充為50px
padding:25px;
所有的填充都是25px
CSS Padding(填充)屬性定義元素邊框與元素內容之間的空間。
Padding(填充)
當元素的 Padding(填充)(內邊距)被清除時,所"釋放"的區域將會受到元素背景顏色的填充。
單獨使用填充屬性可以改變上下左右的填充。縮寫填充屬性也可以使用,一旦改變一切都改變。
可能的值
值 說明
length 定義一個固定的填充(像素, pt, em,等)
% 使用百分比值定義一個填充
提示:CSS padding 屬性可以使用長度值或百分比值,但與 margin 屬性不同,它不允許使用負值。
內邊距的百分比數值
CSS padding 屬性的百分比數值是相對于其父元素的 width 計算的,如果改變了父元素的 width,則它們也會改變。
以下是將段落的內邊距設置為父元素 width 的 20% 的示例:
p {padding: 20%;}
假設一個段落的父元素是 div 元素,那么它的 padding 的 width 計算是根據 div 進行的:
<div style="width: 200px;">
<p>This paragragh is contained within a DIV that has a width of 200 pixels.</p>
</div>
注意:上下內邊距與左右內邊距一致,即上下內邊距的百分數會相對于父元素寬度設置,而不是相對于高度。
填充- 單邊內邊距屬性
在CSS中,它可以指定不同的側面不同的填充:
實例
padding-top:25px;
padding-bottom:25px;
padding-right:50px;
padding-left:50px;
填充 - 簡寫屬性
為了縮短代碼,它可以在一個屬性中指定的所有填充屬性。
這就是所謂的縮寫屬性。所有的填充屬性的縮寫屬性是"padding":
實例
padding:25px 50px;
嘗試一下 »
Padding屬性,可以有一到四個值。
padding:25px 50px 75px 100px;
上填充為25px
右填充為50px
下填充為75px
左填充為100px
padding:25px 50px 75px;
上填充為25px
左右填充為50px
下填充為75px
padding:25px 50px;
上下填充為25px
左右填充為50px
padding:25px;
所有的填充都是25px
- 作者:大學生新聞網 來源:大學生新聞網
- 發布時間:2025-03-28 閱讀:
- 掃一掃 分享悅讀
- CSS 分組和嵌套
- 為了盡量減少代碼,你可以使用分組選擇器。
- 03-28 關注:0
- CSS Padding(填充)
- 當元素的 Padding(填充)(內邊距)被清除時,所"釋放"的區域將會受到元素背景顏色的填充。
- 03-28 關注:0
- CSS Margin(外邊距)
- margin清除周圍的元素(外邊框)的區域。margin沒有背景顏色,是完全透明的
- 03-28 關注:0
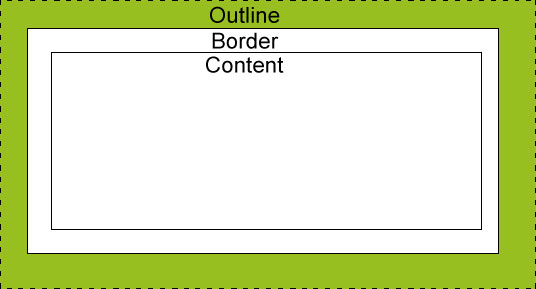
- CSS 輪廓(outline)屬性
- 輪廓(outline)是繪制于元素周圍的一條線,位于邊框邊緣的外圍,可起到突出元素的作用。
- 03-28 關注:0
- CSS Border(邊框)
- CSS 邊框 (border) 可以是圍繞元素內容和內邊距的一條或多條線,對于這些線條,您可以自定義它們的樣式、寬度以及顏色。
- 03-28 關注:1
- CSS 盒子模型
- 所有HTML元素可以看作盒子,在CSS中,"box model"這一術語是用來設計和布局時使用。
- 03-28 關注:1
- CSS Table(表格)
- 垂直對齊屬性設置垂直對齊,比如頂部,底部或中間:
- 03-28 關注:1
- CSS 列表樣式(ul)
- 在單個屬性中可以指定所有的列表屬性。這就是所謂的縮寫屬性。
- 03-28 關注:1
-
客服QQ:471708534 大學生新聞網©版權所有